UI Design
Turn your product sketches into a high fidelity prototype. Increase your existing product’s usability and intuitiveness. Help your website visitors find information and get more sign ups.

Why with us?
We believe that design is about solving problems through empathy. Using our phased approach, with focus on empathizing with your audience during early testing and design validation, we ensure that your product or website’s interface is provenly optimized to be usable, delightful to interact with, and visually appealing while successfully conveying your brand personality to your target users.
How we can help you
In which cases can we help you with UI Design?
Design & test a new product concept
Design an intuitive, accessible, visually appealing new product and test it on users to validate its effectiveness.

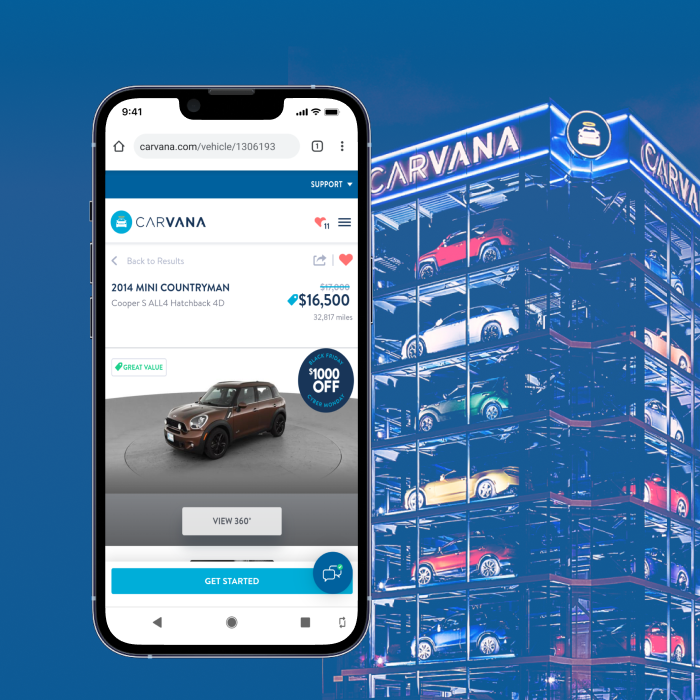
Test & redesign parts of your existing app
Make your app easier to use, more memorable, accessible and appealing to increase popularity & user retention.

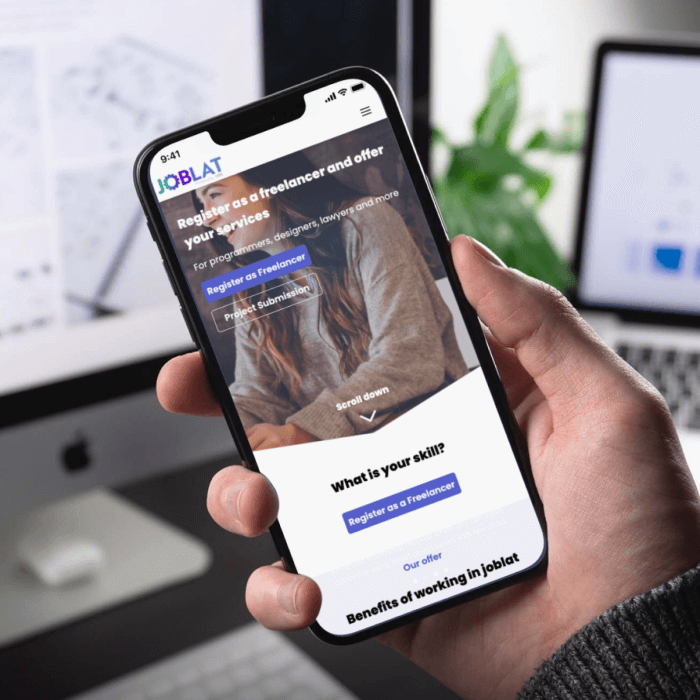
Test & redesign your website
Help your visitors find the information they need & make signing up for your product easier and more tempting

Our Approach


Your Journey
We will work together from product vision to development.
CONDUCT USER RESEARCH
Learn about your users and their painpoints, so we know what to design and can base our work on real needs. This drives all our aesthetic decisions.
Define style guide
Based on the art direction decided in Phase 1, this will ensure design consistency and greatly speed up the design and development phases.
HIGH FIDELITY WIREFRAMES
Usable, accessible, navigable, learnable screen design with cohesive visual branding will increase trust, interest, and loyalty in your users.
TEST & ITERATE
Ensure the designs are successful: that users understand and are highly satisfied with the new interface and visual communication.
MAKE IT READY TO BUILD
Perfect the design in high-fidelity responsive wireframes and ensure a clean handover to development.
Case Studies
Let’s scope your project together
Schedule a call with one of our team members to get a first evaluation of your project.